With the widespread use of the Internet, online platforms offer a wide range of content with access to millions of users. This content includes humorous videos, informative articles, artistic images, and unfortunately violent content. Especially on social media platforms, the presence of violent elements among the images shared by users is an important issue that platforms should pay attention to in terms of security and user experience. Today, many online platforms use the Violence Detection API to ensure platform security and reliability.
The dissemination of violent content causes negative effects on viewers. For example, someone watching violent videos may experience traumatic experiences or reinforce the perception that violence is normalized. This is especially worrying for young users because their risk of developing negative behavior may increase due to the influence of violent content. AI-based tools like the Image Violence Detection API help detect and filter these contents automatically. In this article, we will take a closer look at the best Violence Detection API on the internet and learn how to use it. But first, let’s take a look at image classification.
Table of Contents
What is Image Classification?
Image classification is taking an image and identifying what it predicts. This can be done by a human or by a computer. Computers are typically much faster and more accurate than humans regarding image classification.
There are many different ways to classify images. One standard method is to use tags or keywords. For example, Violence Catching API could tag a photo of a person with “male”, “female”, “child”, etc. Another method is using a taxonomy, a hierarchical system for classifying things. For instance, an image of a dog could be classified under the taxonomy: “Animal > Mammal > Dog”;
Image classification can be used for a variety of purposes. One everyday use is to help organize and find images. For example, if you have an extensive collection of images, you may want to use image classification to tag them so that you can later search for specific types of images.
Another everyday use for image classification is to determine the content of an image. Platforms can use this for censorship or other purposes. For example, if you were creating an app that only allowed users to view appropriate photos.
Understanding Violence Detection API by APILayer
Violence Catching API is an artificial intelligence tool used to detect violent scenes in visual content. This type of API performs functions such as automatically detecting and filtering or alerting violent content on various platforms. In this way, online platforms and social media sites can protect users from violent content and reduce social harm.
APILayer’s Violence Detection API classifies visual content as violent or non-violent. In particular, it can predict violent elements such as killing, use of weapons, blood, and brutality in the content. Thanks to these features, platforms, and applications can more precisely control the content users are exposed to and intervene when necessary.
The working principle of this API is generally based on deep learning and image processing techniques. Artificial intelligence algorithms learn to recognize violent elements by analyzing thousands of image samples and transferring this information to applications in real-time. This process helps provide users with a more secure and controlled online experience.
Learn the software affiliate program by APILayer!
Tools like APILayer’s Violence Detection API play an important role in detecting and managing violent content in online environments. Such technologies contribute to users having a safer online experience and reducing social harm.
Key Applications of Violence Detection API
With visual content being widely shared online, moderating and filtering violent images and videos has become an important issue. Violence Detection APIs can help automatically detect and process such content. The use of this API can provide benefits in various areas. In this section, we will touch upon some of the usage areas of the Violence Detection API.
Discover the simple approach to violence detection!
Social Media Platforms
Social media platforms are places where users widely share and consume content. These platforms can leverage tools like the Violence Catching API to protect users from violent content and prevent societal harm. The API’s real-time violence detection feature provides platforms with the ability to automatically detect violent content and filter these contents or warn users when necessary.
Video Content Processing
Video platforms offer most of the content in video format. An efficient violence detection API can detect violent scenes by scanning the content of these videos. Detecting violence is especially important in content aimed at children and on family-friendly platforms.
News and Media Organizations
News organizations and media companies often produce large amounts of content quickly. The Violence Detection API can detect violent images or videos by monitoring the content of these organizations. In this way, it is possible to deliver the right content and provide a safe experience for viewers.
Education and Educational Technologies
The use of Violence Detection API is also very important in the field of education. It is undesirable to include violent content in educational materials. This API scans educational content, enabling students to learn in a safe environment and assisting educational institutions.
How to Use Violence Detection API?
Integrating this Violence Detection API is straightforward. Before everything else, head to this page and get a free API access key by subscribing to the free subscription. It gives us limited access to test out the Violence Detection API.
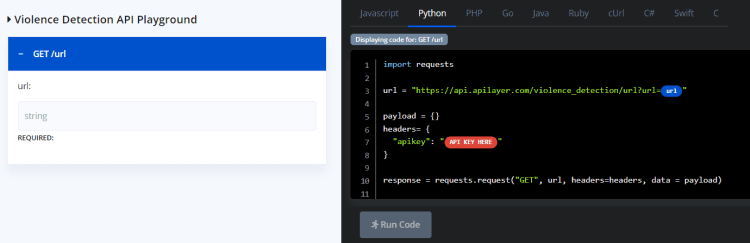
After signing up for a free subscription plan, we can go to the documentation page and play with the Live Demo option. Live Demo Playground lets us test the service with various programming languages, like integration and parsing data.
In the next demonstration, we will use Delphi to create our Violence detection application.
Integrate an API into the Delphi App
Let’s create a Delphi project to integrate the image violence-catching service offered by APILayer into Delphi. Then let’s put the following codes:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
uses System.JSON, System.IOUtils; procedure TForm1.BtnCheckViaURLClick(Sender: TObject); begin RESTClient1.ResetToDefaults; RESTClient1.Accept := 'application/json'; RESTClient1.AcceptCharset := 'UTF-8, *;q=0.8'; RESTClient1.BaseURL := Format('https://api.apilayer.com/violence_detection/url?apikey=%s&url=%s', [EdtAPIAccKey.Text, EdtImageURL.Text]); RESTResponse1.ContentType := 'application/json'; RESTRequest1.Execute; // Memo1.Lines.Add(RESTClient1.BaseURL); // Memo1.Lines.Add(RESTResponse1.Content); var JSONValue := TJSONObject.ParseJSONValue(RESTResponse1.Content); try if JSONValue is TJSONObject then begin Memo1.Lines.Clear; Memo1.Lines.Append(JSONValue.GetValue<String>('description')); Memo1.Lines.Append(JSONValue.GetValue<String>('value')); end; finally JSONValue.Free; end; end; |
After writing this code, we can save and run the application to test it.
Conclusion
In summary, with the increasing prevalence of visual content on online platforms, monitoring and managing violent content is becoming increasingly important. In this context, tools such as the Violence Detection API from APILayer improve security in online environments by automatically detecting violent scenes and providing important functions such as filtering or issuing warnings. The use of such technologies contributes to protecting users from harmful content and reducing social harm.
Head over now and get your free API access key!
FAQs
Q: What is the Violence Detection API and what does it do?
A: Violence Detection API is an artificial intelligence tool used to detect violent scenes in visual content. This API is used on various platforms and performs functions such as automatically detecting and filtering violent content or issuing warnings to users.
Q: How does the Violence Detection API work using image processing techniques?
A: Violence Detection API works using deep learning and image processing techniques. Artificial intelligence algorithms learn to recognize violent elements by analyzing thousands of image samples and transferring this information to applications in real-time.
Q: Is APILayer’s Violence Detection API free?
A: Yes it is. It offers free usage for up to 100 API requests per month.
Q: How can I manage violent content on online platforms using APILayer’s Violence Detection API?
A: Using APILayer’s Violence Detection API is a very effective way to manage violent content on online platforms. The API can automatically detect violent images or videos and take actions such as filtering content or issuing warnings to users.